티스토리 관련글에 광고 넣는 방법!? (북클럽 스킨 기준)
애드센스 클릭률 높이기
관련 글에 광고 넣는 방법

안녕하세요 :) 소금 상식입니다.
오늘은
티스토리 본문 하단의 관련 글에
애드센스 광고 넣는 방법
소개해드리겠습니다.
저는 관련 글의 광고를 강조하기 위해
본문 하단에 뜨는 '카테고리의 다른 글'을
없애주었습니다.
카테고리의 다른 글 없애는 방법은
아래 포스팅 참고해주시기 바랍니다 :)
참고로 제 스킨은 '북클럽'입니다.
2022.01.25 - [티스토리&애드센스/티스토리] - 티스토리 공부 10#. 카테고리의 다른 글 없애기
티스토리 공부 10#. 카테고리의 다른 글 없애기
티스토리 블로그 꾸미기 카테고리 글 더보기 없애는 방법 안녕하세요 :) 소금상식입니다. 오늘은 티스토리 본문 하단의 '카테고리 글 더보기'를 없애는 방법 ! 소개해드리겠습니다. 티스토리 공
rimiworld.tistory.com
관련 글에 애드센스 광고 삽입하는 방법
(feat. 애드센스 일치하는 콘텐츠 광고)
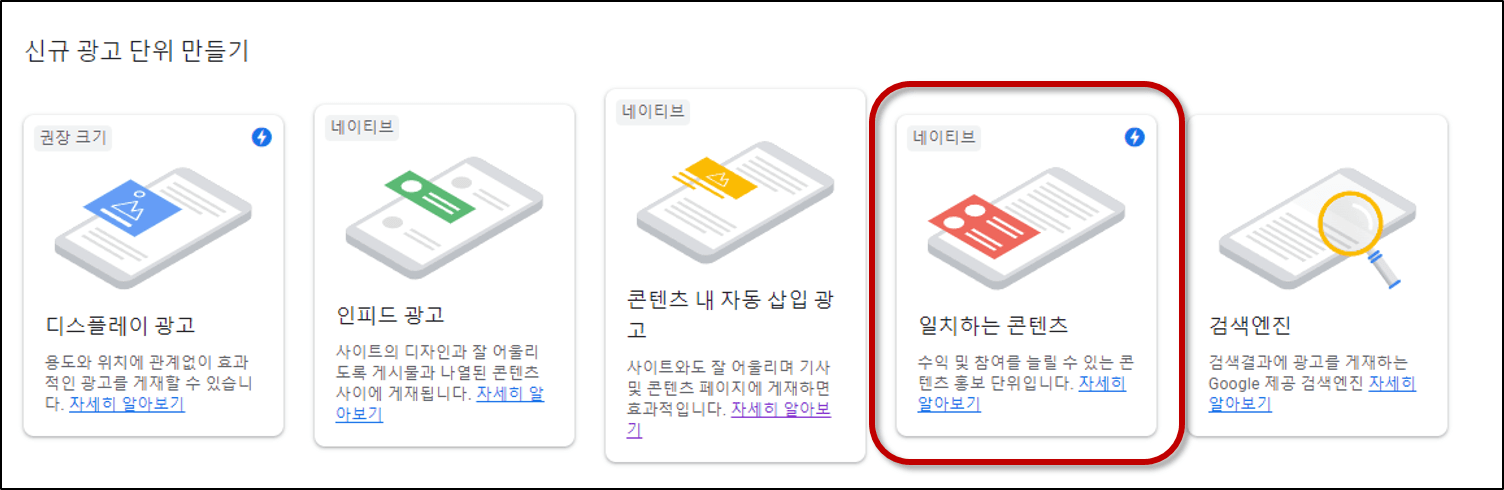
1. 애드센스에 일치하는 콘텐츠 광고 만들기
애드센스 광고 > 광고 단위 기준 > 일치하는 콘텐츠
를 클릭하여 광고 코드를 만듭니다.
※애드센스 광고를 단 지 얼마 안 되셨다면
일치하는 콘텐츠 광고가 없을 수 있습니다.

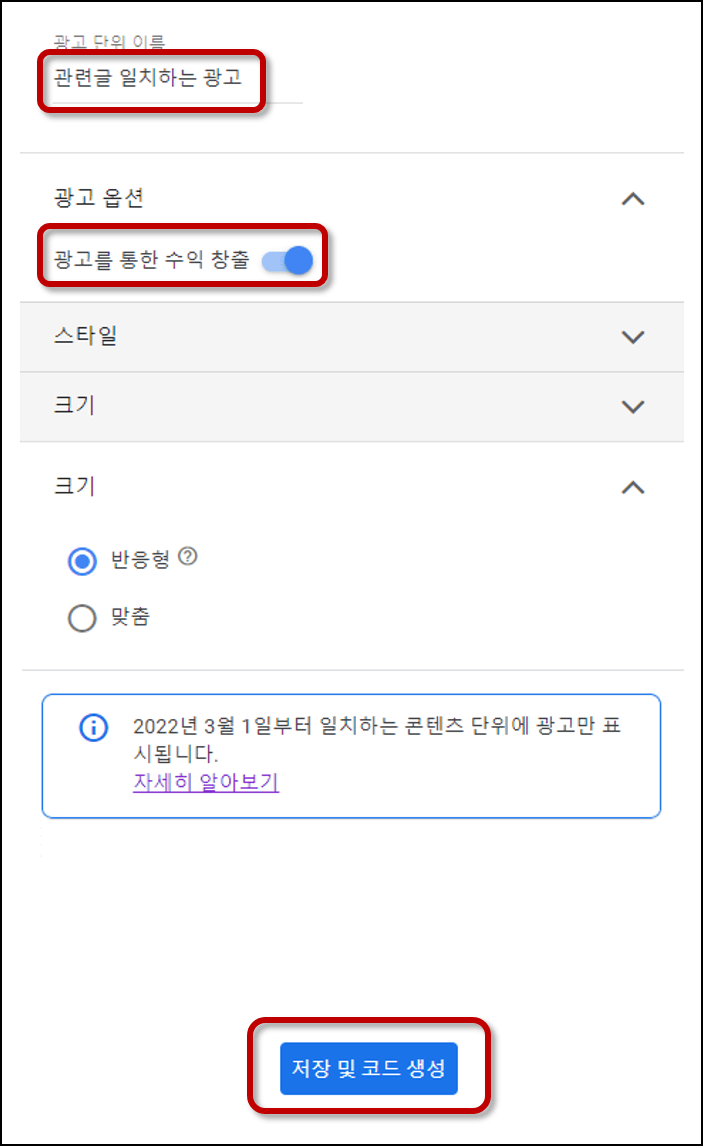
2. 애드센스 일치하는 콘텐츠 광고 설정하기
광고 단위 이름을 지정하고,
광고를 통한 수익창출 on,
크기 반응형이 되어있는지 확인 후
저장 및 코드 생성을 해줍니다.
광고 단위 이름만 지정해주면
나머지는 디폴트 값으로 자동 지정되어있습니다.

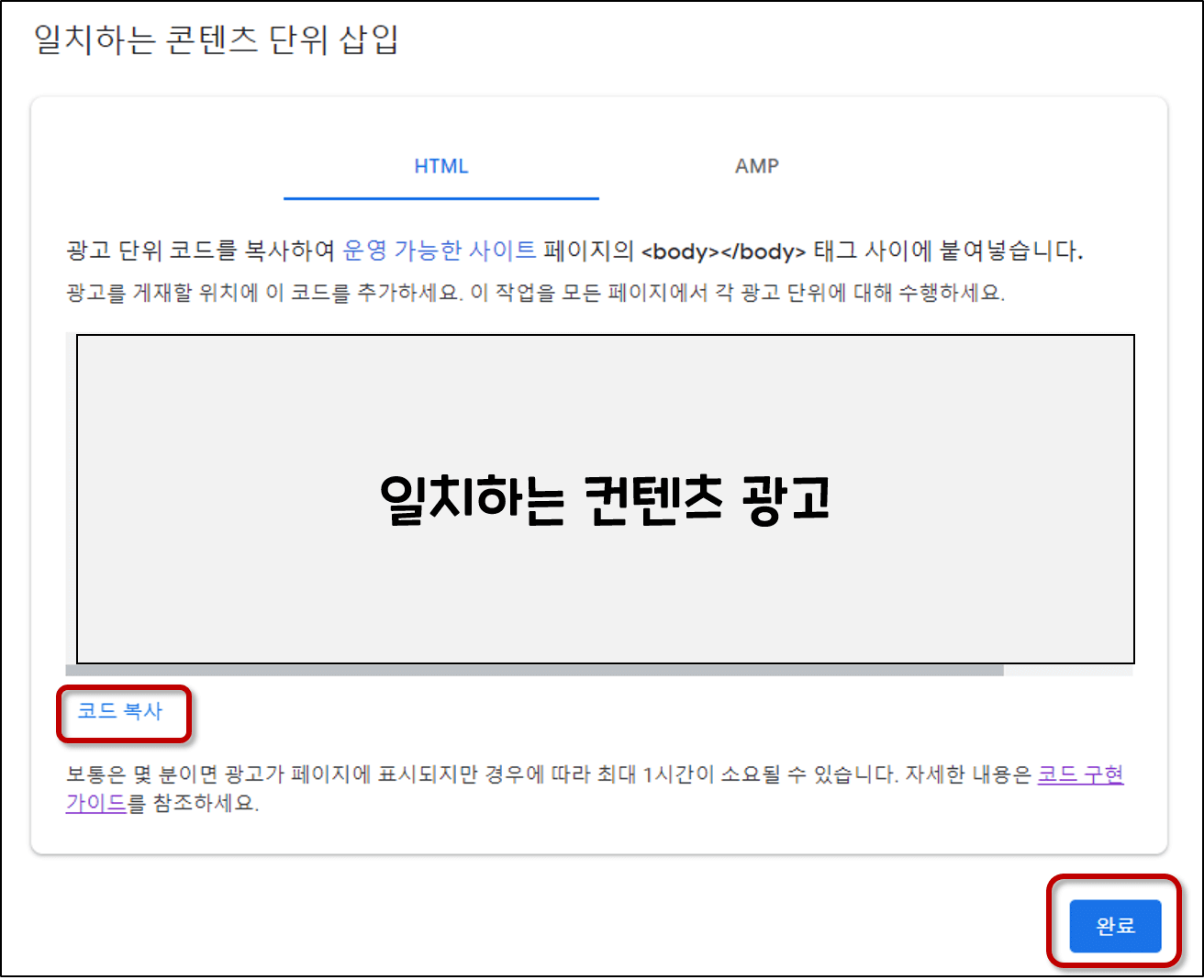
2. 코드 복사 후 완료
일치하는 콘텐츠 광고 코드를 만들었습니다.
코드 복사 후 완료를 누릅니다.

3. 티스토리 관리 모드에서 HTML 편집하기
티스토리 관리 모드의 스킨 편집에서
HTML 편집에 들어갑니다.
HTML 내부에 마우스를 콕 클릭 후
컨트롤+F로 '관련 글' 또는
's_article_related'를 찾습니다.
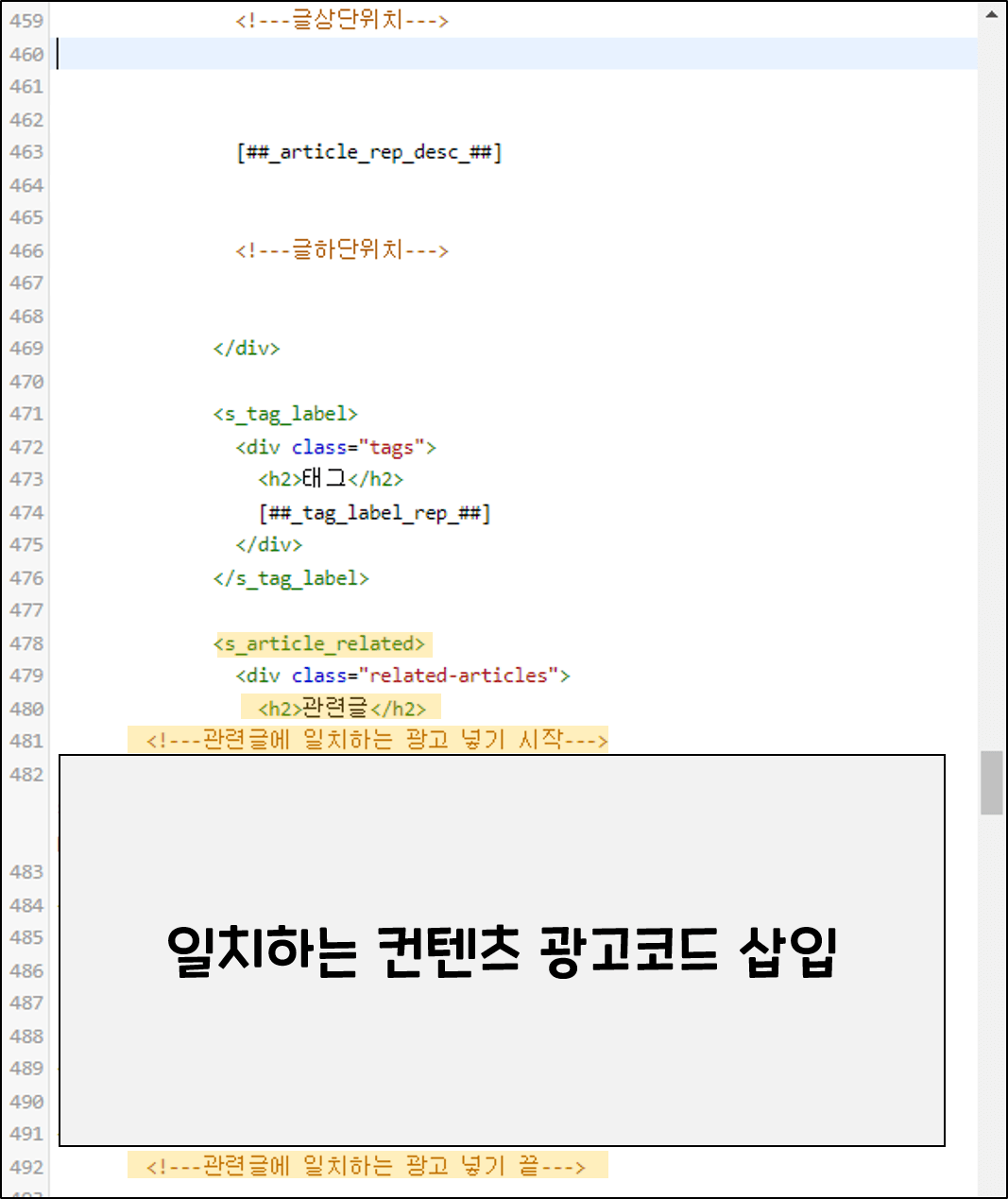
'<s_article_related>' 밑에
'<h2> 관련 글 <h2/>'이 있는데요.
그 밑에 주석처리 후
HTML에서 주석 쓰는 방법
ex) <!--- 주석 내용--->
광고 코드 붙여 넣기를 해줍니다.
저는 시작 부분 끝부분 주석처리 후
사이에 일치하는 콘텐츠 광고 코드를
삽입해주었습니다.
주석처리를 해주어야
나중에 내가 뭘 했는지 알 수 있습니다.
티스토리에 또 손을 놓고 지내다 보면
전문가가 아니다 보니
HTML, CSS에서 무슨 편집을 했는지
까막눈 상태가 됩니다.
꼭! 주석처리를 해주세요.

4. 광고 삽입이 잘 되었는지 확인하는 방법
아래는 관련 글에 광고가 없는 상태입니다.
아주 심플합니다.

HTML 편집에서 관련 글 하단 주석 처리 후
일치하는 콘텐츠 광고 코드를 삽입해주었다면
적용이 잘 되었는지 미리 확인해봐야 하는데요.
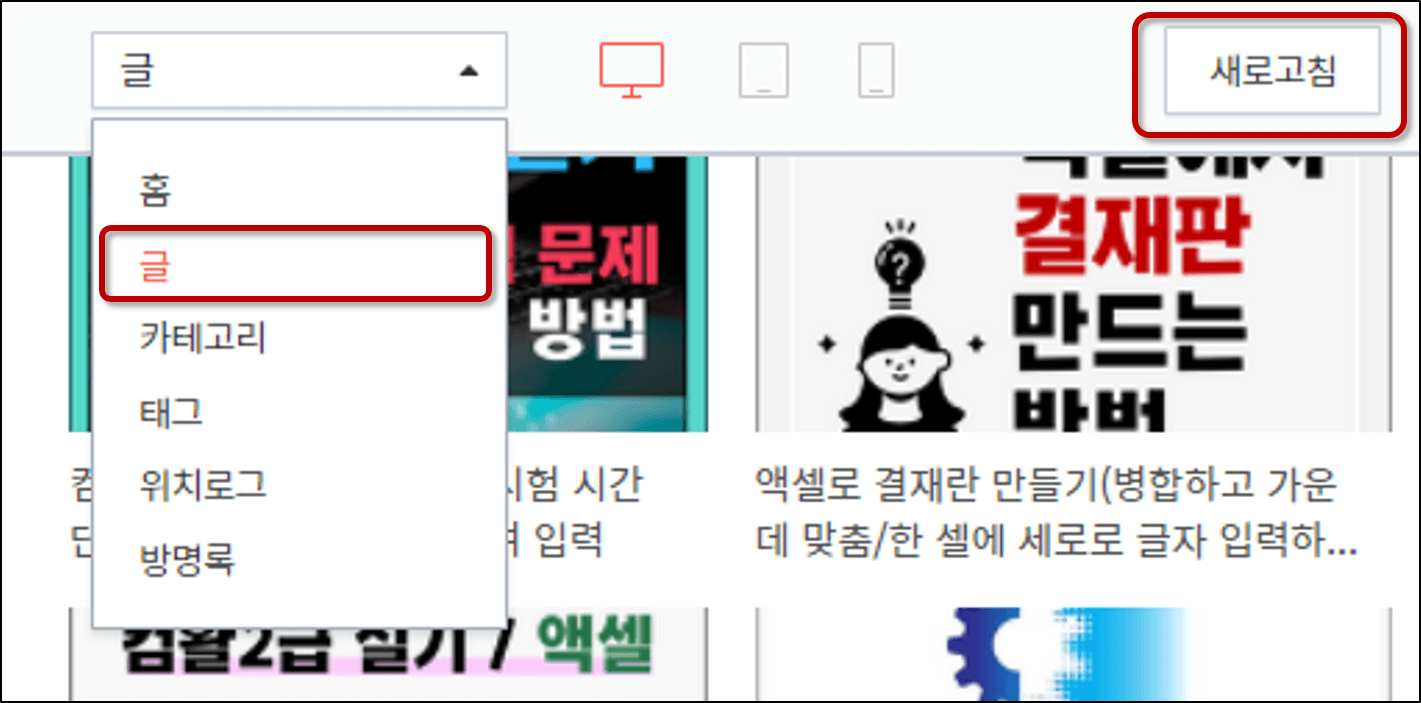
적용 전에 미리보기를 글로 변경 후 새로고침을 합니다.
왼쪽 상단의 상자에서
홈이라고 되어있는걸 글로 변경 후
새로고침 버튼(!)을 눌러주세요.
※F5키 아님!! 그러면 광고 코드 넣은 거 새로고침 됩니다.

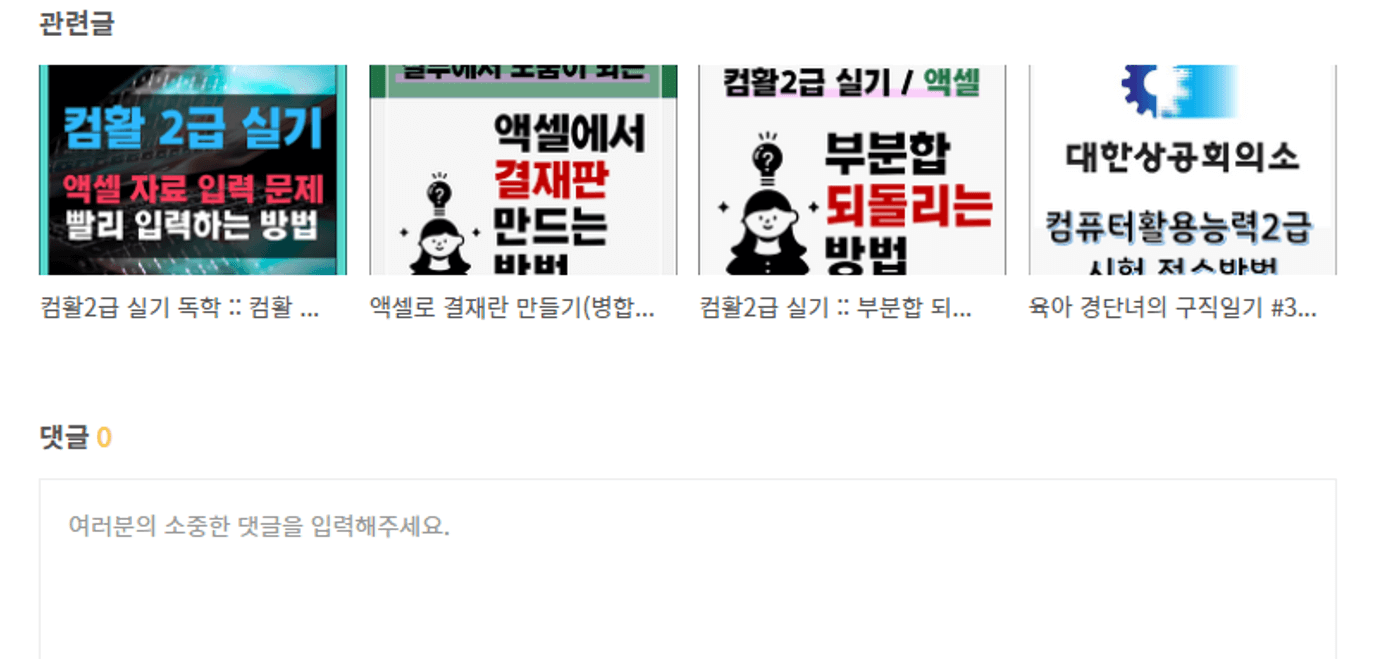
새로고침을 해보니
적용이 잘 되어있네요 : )
(만 - 족)
아래는 관련 글에 일치하는 콘텐츠가
삽입된 모습입니다.
<

5. 후기
그전까지 저는 일치하는 콘텐츠 광고 코드를
서식화 하여 포스팅할 때마다
본문 하단에 삽입해주었는데요.
(그때는 이 방법도 좋은 방법이라 생각했습니다..ㅎ)
이렇게 관련 글에 삽입을 해주고 나니
본문 중간에 삽입한 광고가 누락되는 경우도 적고,
광고 클릭률이 조금이나마 높아질 수 있지 않을까
기대해 봅니다.
이상 티스토리 애드센스 광고 클릭률을 높을 수 있는
관련 글에 일치하는 콘텐츠 광고 넣는 방법
포스팅 마치겠습니다.
긴 글 읽어주셔서 감사합니다!